A Texture Mapping (NTextureMapping) is an attribute that specifies how a texture is mapped on a 2D shape. When the shape is painted the texture mapping provides a texture transform, taking into account the dimensions of the texture image as well as the bounding box and the transform of the target shape.
Texture mappings are supported by the fill types that are based on raster images – NImageFill, NAdvancedGradientFill and NHatchFill. In order to apply a texture mapping to a fill, you have to create an instance of the desired texture mapping type and assign it to the TextureMapping property of the fill:
| Creating a Texture Mapping |
Copy Code
|
NAlignTextureMapping alignTextureMapping = new NAlignTextureMapping(ENHorizontalAlignment.Left, ENVerticalAlignment.Top);
NImageFill imageFill = new NImageFill(someImage);
imageFill.TextureMapping = alignTextureMapping;
|
Following is a list of the available texture mapping types:
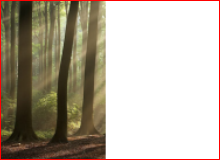
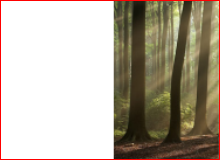
NAlignTextureMapping aligns or centers the image inside the target bounding box. The size of the original texture image is preserved.
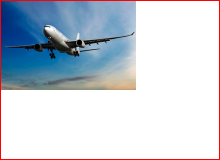
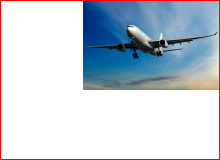
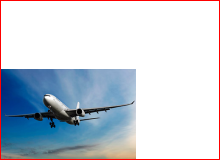
The following table demonstrates the combinations of the available options for horizontal and vertical alignment:
|
Left |
Center |
Right |
| Top |
 |
 |
 |
| Center |
 |
 |
 |
| Bottom |
 |
 |
 |
In the above examples the image is smaller than the target shape, so the shape is not fully covered. For such cases the tiling option can be enabled – the image will be repeated horizontally and vertically until the shape is filled completely. The following example demonstrates this:
| Changing the Tile Mode |
Copy Code
|
alignTextureMapping.TileMode = ENTileMode.Tile;
|
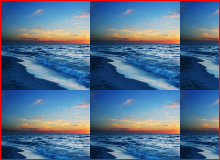
Following is the output for a top-left aligned image with tiling:

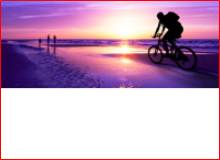
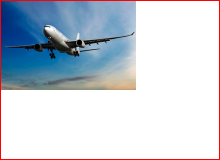
The NFixedTextureMapping type derives from NAlignTextureMapping, adding the ability to align the texture with an arbitrary point. The location of the point is specified as an offset from one of the base points of the target bounding rectangle. The base point is specified with the HorizontalAlignment and VerticalAlignment properties (like in the NAlignTextureMapping). The offset is specified through the HorizontalPosition and VerticalPosition properties, either in DIP units or in percent of the target rectangle's width and height. For example the following code configures the alignment point to be offset with 20 DIPs horizontally and vertically from the top left corner:
| Createing a Fixed Texture Mapping |
Copy Code
|
NFixedTextureMapping textureMapping = new NFixedTextureMapping();
textureMapping.HorizontalAlignment = ENHorizontalAlignment.Left;
textureMapping.HorizontalPosition = new NMultiLength(ENMultiLengthUnit.Dip, 20);
textureMapping.VerticalAlignment = ENVerticalAlignment.Top;
textureMapping.VerticalPosition = new NMultiLength(ENMultiLengthUnit.Dip, 20);
|
The image’s top-left corner is aligned with the specified point and its original size is preserved. The resulting image is displayed below:

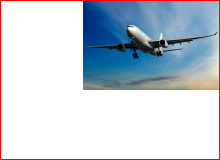
If you need to specify an offset in percent units you have to use “Percentage” instead of “Dip” in the constructor of the respective NMultiLength object:
| Fixed Texture Mapping with Percent Offset |
Copy Code
|
NFixedTextureMapping textureMapping = new NFixedTextureMapping();
textureMapping.HorizontalAlignment = ENHorizontalAlignment.Right;
textureMapping.HorizontalPosition = new NMultiLength(ENMultiLengthUnit.Percentage, -10);
textureMapping.VerticalAlignment = ENVerticalAlignment.Bottom;
textureMapping.VerticalPosition = new NMultiLength(ENMultiLengthUnit.Percentage, -10);
|
This code specifies the alignment point relatively to the bottom right corner of the target rectangle. The horizontal offset is equal to 10 percent of the target rectangle’s width. The vertical offset is equal to 10 percent of the target rectangle’s height. The image’s bottom-right corner is aligned with the thus specified point:

Similarly to the Align Texture Mapping, the Fixed Texture Mapping supports tiling - the image can be repeated to cover the shape’s area completely.
Fit-and-Align Texture Mapping
NStretchTextureMapping stretches or shrinks the image as much as necessary to fill the target bounding box. The scale factors for the X and Y dimensions may be different, so the original aspect ratio of the image is not preserved.

Stretch X - Align Y Texture Mapping
NStretchXAlignYTextureMapping scales only the X size of the image to cover the width of the target bounding rectangle. Preserves the image’s original Y size.
The table below lists the available options for vertical alignment:
| Vertical Alignment |
|
| Top |
 |
| Center |
 |
| Bottom |
 |
This texture mapping type supports tiling - the image can be repeated to cover the shape’s area completely.
Stretch Y - Align X Texture Mapping
NStretchYAlignXTextureMapping scales only the Y size of the image to cover the height of the target bounding rectangle. Preserves the image’s original X size.
The table below lists the available options for horizontal alignment:
| Horizontal Alignment |
|
| Center |
 |
| Left |
 |
| Right |
 |
This texture mapping type supports tiling - the image can be repeated to cover the shape’s area completely.
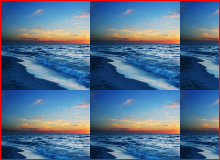
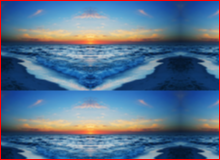
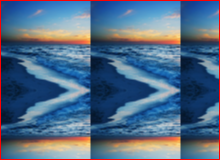
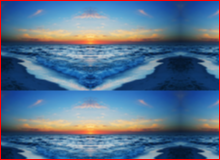
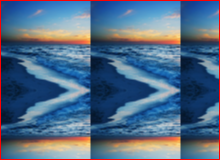
NTileTextureMapping tiles the image to cover the target shape. The size of the original texture image is preserved. It is possible to specify that the image is flipped for alternate tiles along the X and the Y dimensions. For example if the FlipX property is set to true every second tile in X will be flipped horizontally. The following table shows the results for the possible combinations of FlipX and FlipY:
|
FlipX = false |
FlipX = true |
| FlipY = false |
 |
 |
| FlipY = true |
 |
 |
The built-in texture mapping types cover the most common use-cases, but sometimes it is necessary to implement customized texture mapping behavior. In such cases you have to create your own texture mapping type, derived from NCustomTextureMapping and override the following two methods:
GetTileMode must provide the tiling mode to be used by the custom texture mapping.
Calibrate must return a 3x2 matrix that specifies the texture transform.